开源低代码平台,JeecgBoot v3.7.0 里程碑版本发布
### 项目介绍> JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性!
**当前版本**:v3.7.0 | 2024-06-17
### 源码下载
- 后端源码:[https://github.com/jeecgboot/jeecg-boot](https://github.com/jeecgboot/jeecg-boot)
- 前端源码:[https://github.com/jeecgboot/jeecgboot-vue3](https://github.com/jeecgboot/jeecgboot-vue3)
### 升级日志
> 里程碑大版本正式发布,VUE3版本正式进入性能和功能健壮阶段,此版本之后不再维护vue2版本。[版本增量升级SQL](https://gitee.com/jeecg/jeecg-boot/blob/master/jeecg-module-system/jeecg-system-start/src/main/resources/flyway/sql/mysql/V3.7.0__all_upgrade.sql "升级SQL")
#### 主升级内容
- 信创国产化支持,默认完美适配达梦和人大金仓国产数据库
- 系统主题风格美化大升级、系统性能大优化、组件优化更加易用
- Online模块大版本升级、代码生成器和模板大升级
- 积木报表升级到最新版,不受并发和使用量限制
- 仪表盘大版本升级,设计排版重构使用更加便捷、开放更多能力
- 系统监听升级,新增异常监控和慢接口查询、优化redis监控
- 微服务提供rocketmq方案,支持rabbitmq与rocketmq切换
#### 小功能升级
- 升级vite5,前端性能进一步提升
- 升级vxe-table版本号、升级前端依赖版本号、固定tinymce版本号
- 新增免token校验注解@IgnoreAuth
- AI助手功能优化
- Online js增强增加js智能提示
- 短信接口增加防刷机制
- 升级kkfileview 4.1.0
- 升级druid版本号
- PG数据库Schema更好的兼容
- 封装原生使用的弹窗JModel、JForm等
- 表单详情页面样式美化
- 角色授权层级关联优化,更加易用
- 大版本升级内容太多,不详细罗列...
#### issue处理
- 急急急!!!BasicDrawer组件中的底栏(footer)显示/隐藏逻辑逻辑错误 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1087)
- 【用户管理】页面的【编辑】、【详情】对话框显示异常 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1077)
- 树形表格展开两行,对其中一行添加数据时,会让第一行数据出现_loadchild,loading · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1017)
- online在线功能ERP导致的页大小问题 · (https://github.com/jeecgboot/jeecg-boot/issues/5922)
- 【菜单管理】页面未翻译本地化 key · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1090)
- Excel导入时空行校验问题 · (https://github.com/jeecgboot/jeecg-boot/issues/5840)
- 黑色主题模式下 online表单显示不正确 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1104)
- 检测提示:当前菜单表是vue2版本,导致菜单加载异常,点击确定切换到vue3版本菜单 · (https://github.com/jeecgboot/jeecg-boot/issues/5944)
- httpsPort 是你自己加的吧,我排查了一下,3.6.0版本没有新增httpsPort属性 · (https://github.com/jeecgboot/jeecg-boot/issues/5968)
- 代码生成器jar包中携带配置文件导致 spring.profiles.active 被覆盖 · (https://github.com/jeecgboot/jeecg-boot/issues/6010)
- BasicDrawer组件中的底栏:showOkBtn="false"配置失效,问题#1087修复后产生的新问题 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1103)
- BasicModal组件在非全屏的情况下最大高度获取异常,不论内容高度是否超出屏幕高度,都等于内容高度 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1117)
- JEditor优化建议 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1116)
- JVXETable无法记住列设置,重新进入页面又还原了 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1119)
- jimureport-drag:2.0.1 报错 java.lang.IllegalStateException: No TaglibFactory available · (https://github.com/jeecgboot/jeecg-boot/issues/6021)
- 打包后黑色主题下菜单tab标签不跟随系统主题颜色变化,开发模式下没问题 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1115)
- 行选择卡顿问题在3.6.3版本依然存在 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1120)
- build/utils.ts 修复 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1130)
- rangepicker 添加defaultValue: \[\] 数组 会出现报错 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1114)
- BasicTable在使用clickToRowSelect=true的状态下,selection-change 事件在每次选中项切换后会触发多次 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1127)
- schemas中使用RangePicker组件赋予默认值,页面报错 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1121)
- AUTO 在线表单富文本字段,上传图片按钮突兀而且遮挡了 TinyMCE 控件栏的全屏按钮 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1129)
- 前端抽屉方式 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1134)
- 横版顶部菜单 绑定online表单后 刷新页面tab显示auto在线表单而不是菜单名 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1135)
- Online表单中 下拉搜索框 搜索时报sql错误,生成的SQL多了一个 "and" · (https://github.com/jeecgboot/jeecg-boot/issues/5978)
- 字典下拉异步出错 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1108)
- 使用代码生成器生成树的结构,批量删除时报错,在很老的jeecg,vue2版本就在报错了 · (https://github.com/jeecgboot/jeecg-boot/issues/6043)
- autopoi 模板导出缓存问题及解决方案 · (https://github.com/jeecgboot/jeecg-boot/issues/5933)
- auto poi 在导入包含图片的excel 时报错 但是导出没有问题 · (https://github.com/jeecgboot/jeecg-boot/issues/6025)
- excel导入主附表,附表有图片类型,导入报错 · (https://github.com/jeecgboot/jeecg-boot/issues/6040)
- JSearchSelect的search事件在中文输入还没拼字成功时会触发,导致后端SQL注入 · (https://github.com/jeecgboot/jeecg-boot/issues/6049)
- 表格控件列固定功能保存后不生效 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1178)
- \部门管理功能中的【部门权限】中未翻译 t('') 多语言 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1169)
- 钉钉同步部门时没有最顶层的部门名,同步用户时,用户没有部门信息 · (https://github.com/jeecgboot/jeecg-boot/issues/6017)
- 使用代码生成器生成树的结构,批量删除时报错 · (https://github.com/jeecgboot/jeecg-boot/issues/6068)
- online表单生成代码, 关联表生成vue3模板里的 *.data.ts 这个文件会有报错 · (https://github.com/jeecgboot/jeecg-boot/issues/6113)
- online表单列位置的id未做限制,拖动其他列到id列上面,同步数据库时报错 · (https://github.com/jeecgboot/jeecg-boot/issues/6054)
- /sys/user/edit 接口生日日期数据格式错误,导致选生日就没法修改或增加用户 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1192)
- SQL注入检测逻辑影响业务 · (https://github.com/jeecgboot/jeecg-boot/issues/6105)
- 设置单点登录后页面,进入首页提示404,也没有绘制侧边栏 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1102)
- cas开启后无法加载路由 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1132)
- jVxeTable select下拉组件鼠标hover的title属性显示文案优化 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1175)
- BasicTable原生属性headerCell问题 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1146)
- 配置角色权限 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1151)
- 【3.6.3】【角色管理】进入角色权限页面时,有警告信息,并且选择权限时反应慢且操作繁琐 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1180)
- BasicTable 可编辑表格时,添加一行,第一行校验一直不过,再添加第二行,就可以了 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1165)
- BasicTable当不分页但又有尾部时自适应高度计算不正确,没有减去尾部高度 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1137)
- 配置角色权限 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1151)
- BasicTable当不分页但又有尾部时自适应高度计算不正确,没有减去尾部高度 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1137)
- BasicTable翻页后滚动条没有返回顶部 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1188)
- Table 合计行在列头拖动时错位 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1196)
- BasicTable 可编辑表格时,添加一行,第一行校验一直不过,再添加第二行,就可以了 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1165)
- 下载前端代码配置表变查询条件显示列不生效 · (https://github.com/jeecgboot/jeecg-boot/issues/6180)
- 富文本编辑器simpleToolbar配置增加 formatselect后页面不显示"段落"下拉框 · (https://github.com/jeecgboot/jeecg-boot/issues/6171)
- 3.6.3版本drawer打开vue警告过多 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1156)
- 【3.6.3】【角色管理】进入角色权限页面时,有警告信息,并且选择权限时反应慢且操作繁琐 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1180)
- 发送测试消息后,铃铛数字没有变化 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1217)
- JVxeTable列过长(出现横向滚动条)时无法拖拽排序 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1162)
- BasicTable全选,跨页全选,当页反选时,会把所有的全选项取消掉,实际需求应该只针对当前页进行全选和取消全选。 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1173)
- 登录时,vue3版本不加载字典数据设置无效 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1220)
- 登录重定向问题 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1147)
- JPopup弹窗选择组件 搜索字段只有两个的时候,如何移除收起展开 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1229)
- 前端websocket因心跳导致监听不起作用 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1161)
- 用户编辑界面"所属部门"与"负责部门"联动出错? · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1222)
- ApiSelect多次请求 · (https://github.com/jeecgboot/jeecg-boot/issues/6191)
- 新增菜单时,未标识必填项弹出来了必填提醒 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1244)
- 关于高级查询组件j-super-query缓存问题 · (https://github.com/jeecgboot/jeecg-boot/issues/6205)
- 行内编辑,用户选择无效,导致无法获取到用户信息。 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1242)
- excel 读取负数异常 · (https://github.com/jeecgboot/jeecg-boot/issues/6133)
- 导入excel,嵌入图片识别不到 · (https://github.com/jeecgboot/jeecg-boot/issues/5987)
- excel导入主附表,附表有图片类型,导入报错 · (https://github.com/jeecgboot/jeecg-boot/issues/6040)
- auto poi 在导入包含图片的excel 时报错 但是导出没有问题 · (https://github.com/jeecgboot/jeecg-boot/issues/6025)
- autopoi 模板导出缓存问题及解决方案 · (https://github.com/jeecgboot/jeecg-boot/issues/5933)
- springboot3_sas online表单同步数据库出错 · (https://github.com/jeecgboot/jeecg-boot/issues/6151)
- 在线表单-js增强-表单api-表单加载事件中对详情事件不起作用 · (https://github.com/jeecgboot/jeecg-boot/issues/6139)
- online表单开发 同步数据库 普通同步报错 ERROR org.jeecg.modules.online.cgform.c.a:606 null · (https://github.com/jeecgboot/jeecg-boot/issues/6111)
- 仪表盘设计集成到菜单后访问出现401 · (https://github.com/jeecgboot/jeecg-boot/issues/6071)
- 仪表盘设计时,图表设置了跳转地址,预览正常,但是集成到菜单后无法跳转 · (https://github.com/jeecgboot/jeecg-boot/issues/6048)
- springboot3分支,online表单开页面,导入数据库表功能无法使用 · (https://github.com/jeecgboot/jeecg-boot/issues/6146)
- Online表单下拉搜索框在子表弹框编辑行内容方式时后端报错 · (https://github.com/jeecgboot/jeecg-boot/issues/5726)
- 配置字段href,跳转页面参数不生效,积木报表token带不过去,online报表跳转页签表头问题 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/970)
- online树表的变更父级节点保存报错 · (https://github.com/jeecgboot/jeecg-boot/issues/5769)
- 3.6.1版本尝试Online表单和报表开发的8个问题反馈 · (https://github.com/jeecgboot/jeecg-boot/issues/5681)
- 单表树,数据库记录多了后速度极慢 · (https://github.com/jeecgboot/jeecg-boot/issues/5876)
- 子表中的下拉框内容,能否根据主表的某个字段来限定 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/955)
- online表单,下拉框,校验必填状态有误 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1091)
- Online表单开发 - 导入数据库表 无法获取数据库表信息 · (https://github.com/jeecgboot/jeecg-boot/issues/6034)
- Online在线功能,关联记录卡片模式最多只能显示6个其他字段 · (https://github.com/jeecgboot/jeecg-boot/issues/5954)
- 3.6.1版本尝试Online表单和报表开发的8个问题反馈 · (https://github.com/jeecgboot/jeecg-boot/issues/5681)
- Onlineb表单开发,主表为ERP模式,当用户没有【Online表单开发】页面的权限时,用户无权查看从表的数据 · (https://github.com/jeecgboot/jeecg-boot/issues/6124)
- postgresql数据库在Online表单同步数据库的时候,选择普通同步也会导致原表数据丢失。 · (https://github.com/jeecgboot/jeecg-boot/issues/6109)
- js增强代码中能获取当前登录信息吗?例如tenantId · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1176)
- 日期控件中,是否支持 年月(yyyy-MM)格式? · (https://github.com/jeecgboot/jeecg-boot/issues/6094)
- 当关联记录中使用卡片显示时,当保存后在预览,数据只能显示10条(10个块),超过10条后无法显示。 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1228)
- 在线表单-自定义树形控件是否含有子节点功能不生效 · (https://github.com/jeecgboot/jeecg-boot/issues/6197)
- 关联记录模块BUG(记录多余10条不显示) · (https://github.com/jeecgboot/jeecg-boot/issues/6206)
- 在线表单的主题模板选择tab方式时,子表的tab顺序展示有问题 · (https://github.com/jeecgboot/jeecg-boot/issues/6211)
- 开源版本如何拥有选择年月组件 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1278)
- online报表 SQL翻译 不翻译第二页的数据 · (https://github.com/jeecgboot/jeecg-boot/issues/6242)
- Online表单开发页面批量删除BUG · (https://github.com/jeecgboot/jeecg-boot/issues/6307)
- JCodeEditor位置异常 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1231)
- excel 读取负数异常 · (https://github.com/jeecgboot/jeecg-boot/issues/6133)
- 导入excel,嵌入图片识别不到 · (https://github.com/jeecgboot/jeecg-boot/issues/5987)
- excel导入主附表,附表有图片类型,导入报错 · (https://github.com/jeecgboot/jeecg-boot/issues/6040)
- auto poi 在导入包含图片的excel 时报错 但是导出没有问题 · (https://github.com/jeecgboot/jeecg-boot/issues/6025)
- autopoi 模板导出缓存问题及解决方案 · (https://github.com/jeecgboot/jeecg-boot/issues/5933)
- 微服务模式下,生产环境禁用swagger · (https://github.com/jeecgboot/jeecg-boot/issues/6100)
- JTreeSelect组件两次请求 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1283)
- online表单的功能测试,与代码生成后,点击详情的样式不统一 · (https://github.com/jeecgboot/jeecgboot-vue3/issues/1235)
#### springboot3分支issue
- springboot3_sas分支,redis持久化没有用,应用重启后,已登录用户在token未过期情况下还是需要重新登录 · (https://github.com/jeecgboot/jeecg-boot/issues/6027)
- springboot3 分支数据库连接经常掉线 · (https://github.com/jeecgboot/jeecg-boot/issues/5936)
- 3.6.3 LoginUser.java 缺了个 String parentId; · (https://github.com/jeecgboot/jeecg-boot/issues/6031)
- 3.6.3springboot3版本控制台一直报错:Using deprecated '-debug' fallback for parameter name resolution · (https://github.com/jeecgboot/jeecg-boot/issues/6127)
- springboot3_sas内部嵌入积木报表被拒绝 · (https://github.com/jeecgboot/jeecg-boot/issues/6150)
- 文件类型参数导致自动保存日志序列化出错 · (https://github.com/jeecgboot/jeecg-boot/issues/6169)
- jeecgboot-sas启动有问题 · (https://github.com/jeecgboot/jeecg-boot/issues/6168)
- spring3 分支的 acurator/httptrace 报错404 · (https://github.com/jeecgboot/jeecg-boot/issues/6130)
### 技术交流
- 开发文档:[https://help.jeecg.com](https://help.jeecg.com)
- 在线演示:[http://boot3.jeecg.com](http://boot3.jeecg.com)
- 快速入门:[入门视频](https://www.bilibili.com/video/BV1V34y187Y9 "入门视频")| [代码生成](https://help.jeecg.com/vue3/codegen/online.html)
- AI助手:[配置文档](https://help.jeecg.com/java/chatgpt.html "配置文档")
### 为什么选择 JeecgBoot?
> 开源界"小普元"超越传统商业平台。引领低代码开发模式(OnlineCoding-> 代码生成器 -> 手工MERGE),低代码开发同时又支持灵活编码, 可以帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高开发效率,节省成本,同时又不失灵活性。
- 采用最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue),容易上手; 代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率很高,采用代码生成器,单表数据模型和一对多(父子表)、树列表等数据模型,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 代码生成器提供强大模板机制,支持自定义模板风格。目前提供四套风格模板(单表两套、一对多两套)
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等),基本满足80%项目需求
- 简易Excel导入导出,支持单表导出和一对多表模式导出,生成的代码自带导入导出功能
- 集成简易报表工具,图像报表和数据导出非常方便,可极其方便的生成图形报表、pdf、excel、word等报表;
- 采用前后分离技术,页面UI精美,针对常用组件做了封装:时间、行表格控件、截取显示控件、报表组件,编辑器等等
- 查询过滤器:查询功能自动生成,后台动态拼SQL追加查询条件;支持多种匹配方式(全匹配/模糊查询/包含查询/不匹配查询);
- 数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
- 在线配置报表(无需编码,通过在线配置方式,实现曲线图,柱状图,数据等报表)
- 页面校验自动生成(必须输入、数字校验、金额校验、时间空间等);
- 提供单点登录CAS集成方案,项目中已经提供完善的对接代码
- 表单设计器,支持用户自定义表单布局,支持单表,一对多表单、支持select、radio、checkbox、textarea、date、popup、列表、宏等控件
- 专业接口对接机制,统一采用restful接口方式,集成swagger-ui在线接口文档,Jwt token安全验证,方便客户端对接
- 接口安全机制,可细化控制接口授权,非常简便实现不同客户端只看自己数据等控制
- 高级组合查询功能,在线配置支持主子表关联查询,可保存查询历史
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
- 消息中心(支持短信、邮件、微信推送等等)
- 集成Websocket消息通知机制
- 提供APP发布方案:
- 支持多语言,提供国际化方案;
- 数据变更记录日志,可记录数据每次变更内容,通过版本对比功能查看历史变化
- 平台UI强大,实现了移动自适应
- 平台首页风格,提供多种组合模式,支持自定义风格
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多案例参考
- 采用maven分模块开发方式
- 支持菜单动态路由
- 权限控制采用 RBAC(Role-Based Access Control,基于角色的访问控制)
#### 系统效果预览
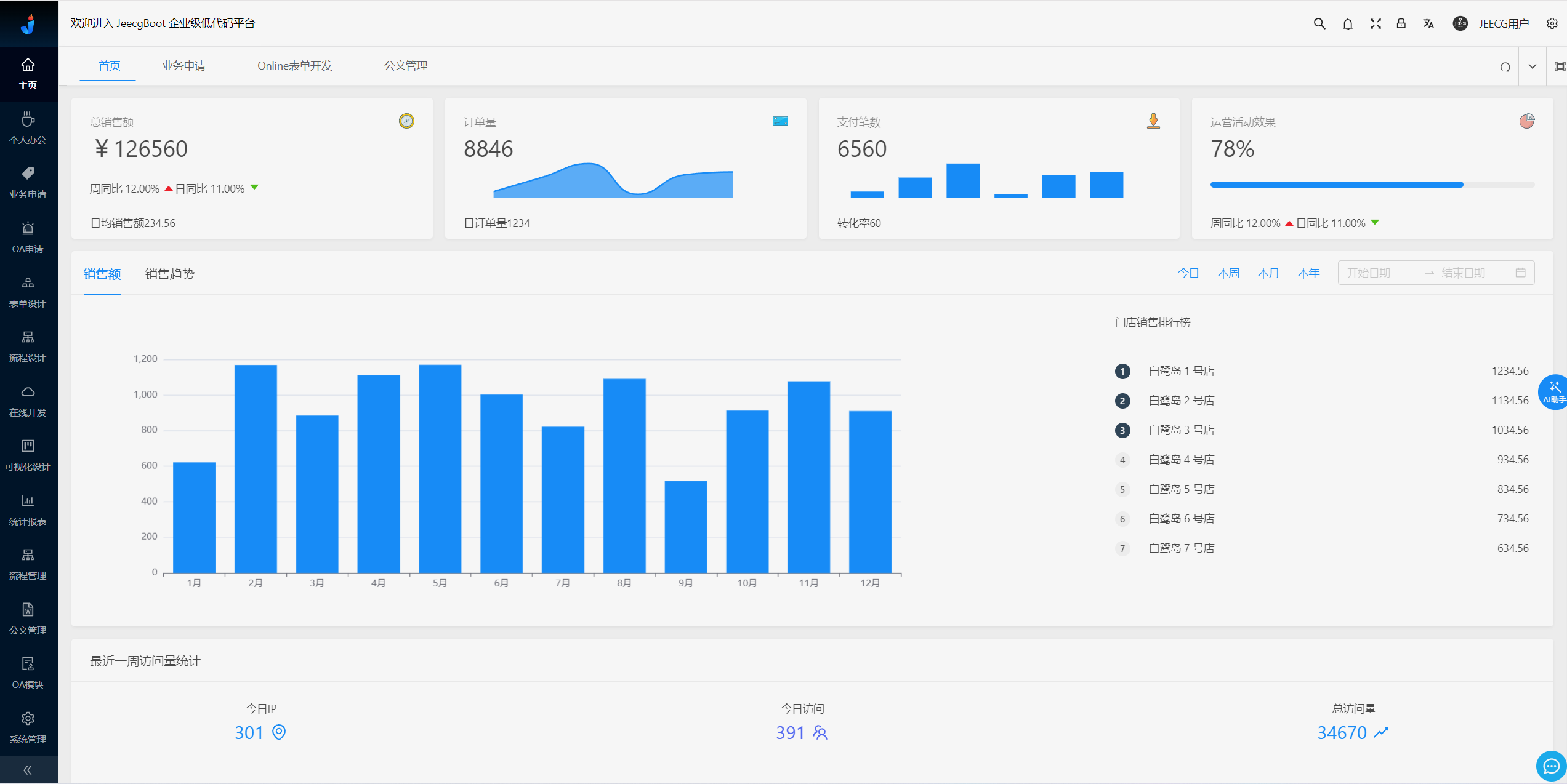
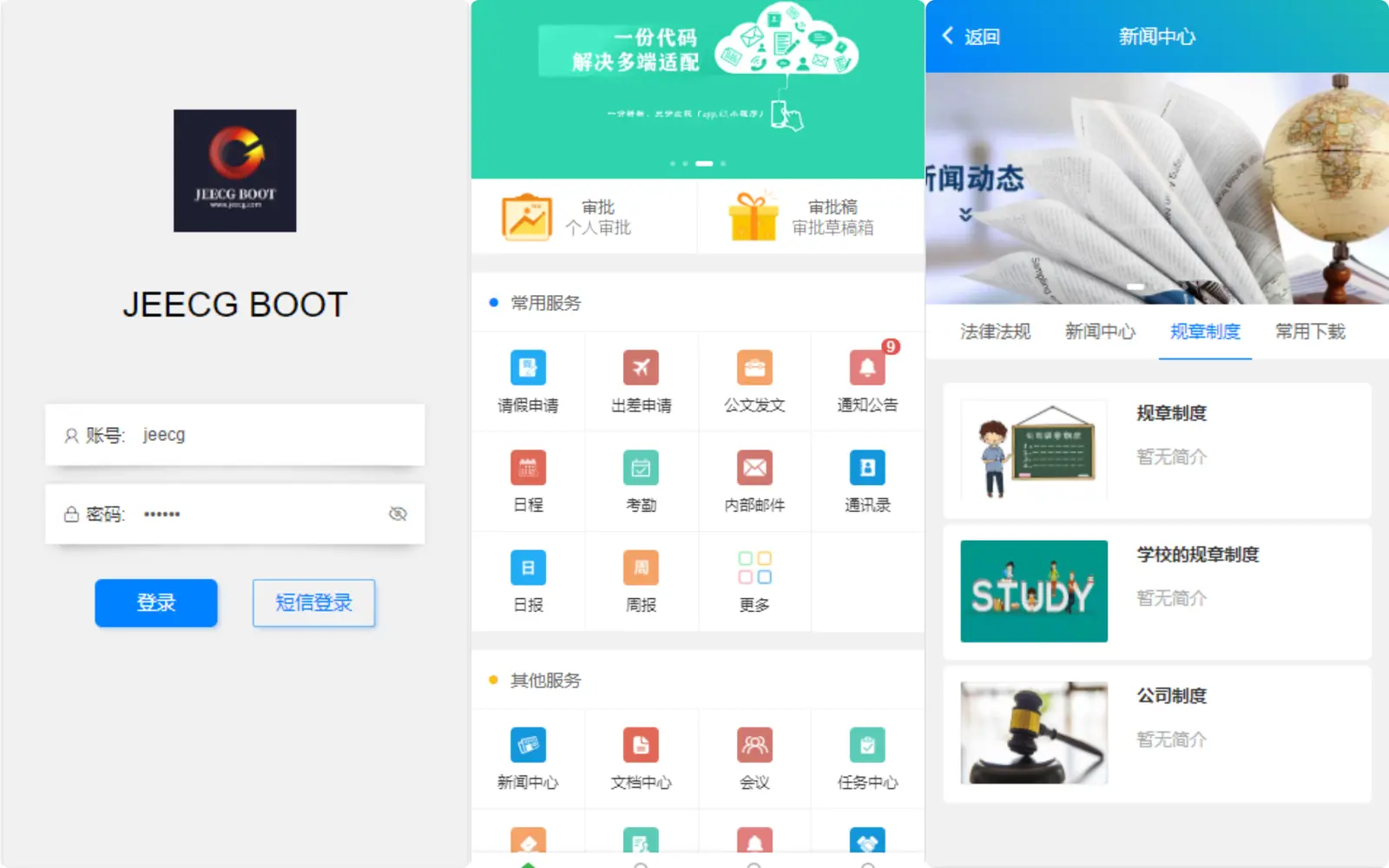
##### PC端






##### 系统交互


##### AI助手(ChatGPT)

##### 仪表盘设计器


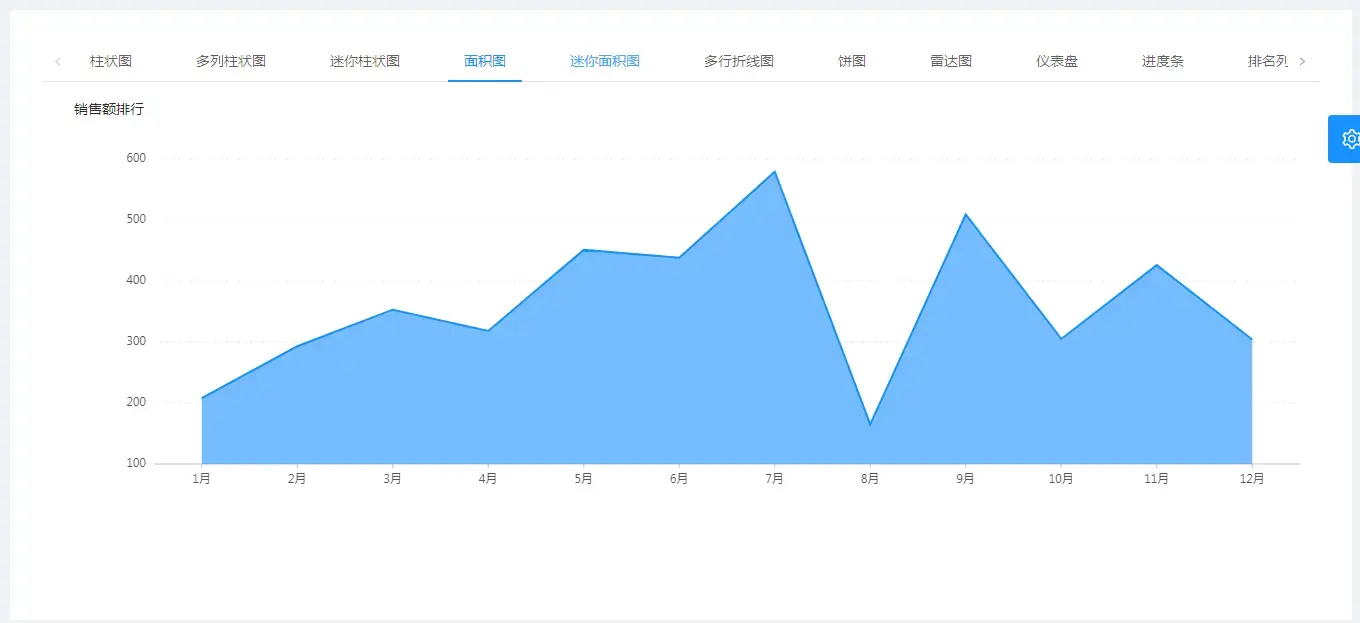
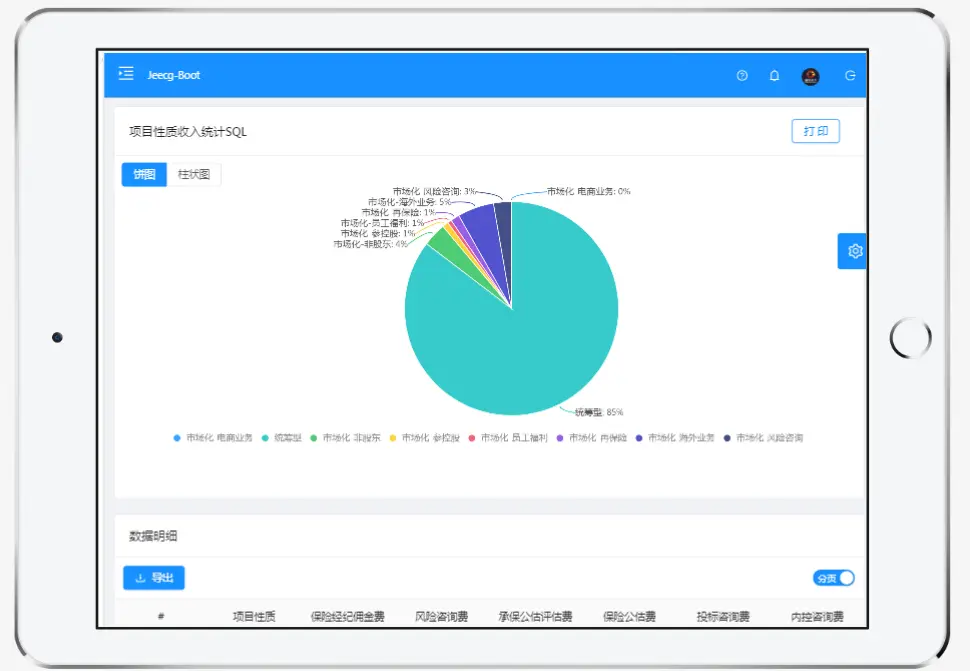
##### 图表示例





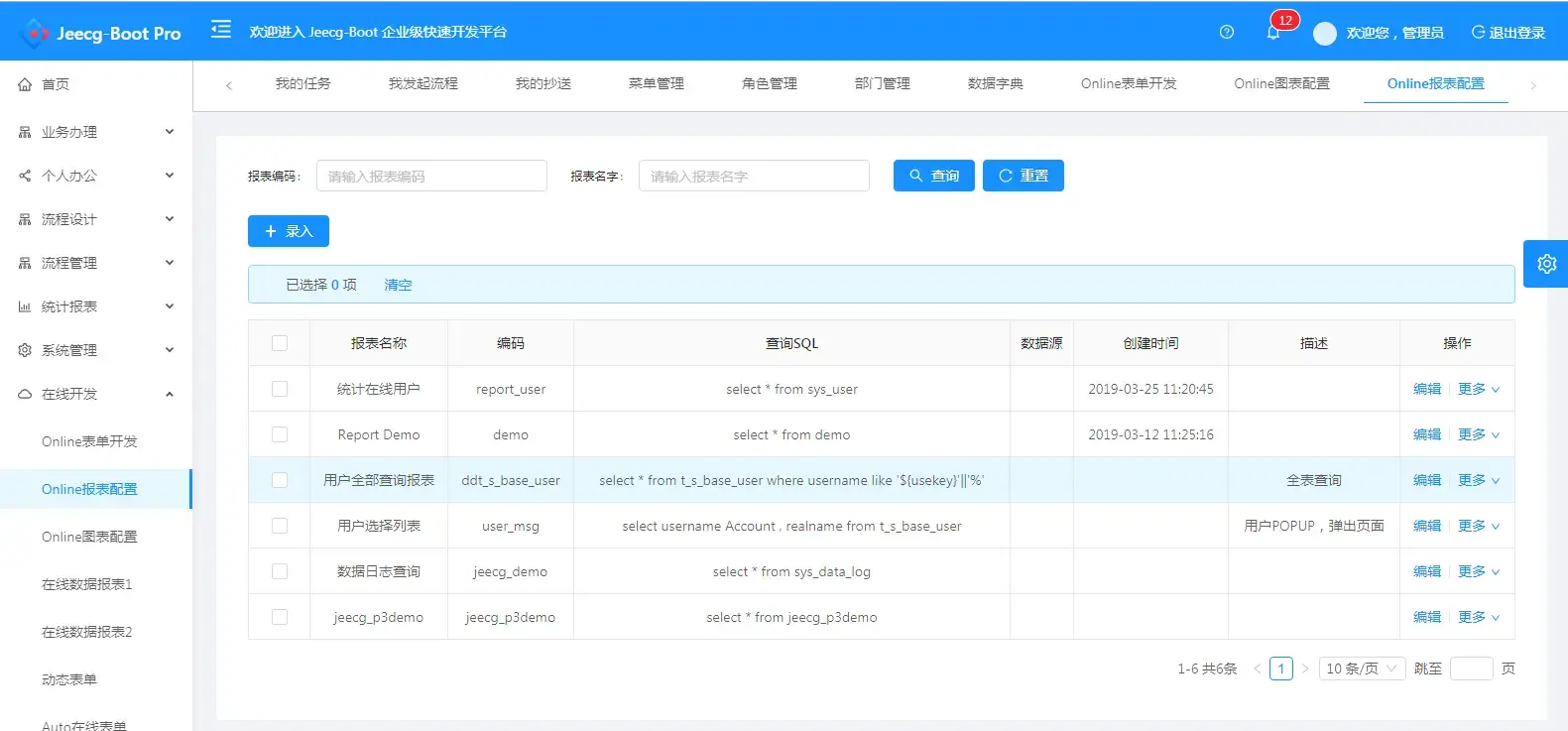
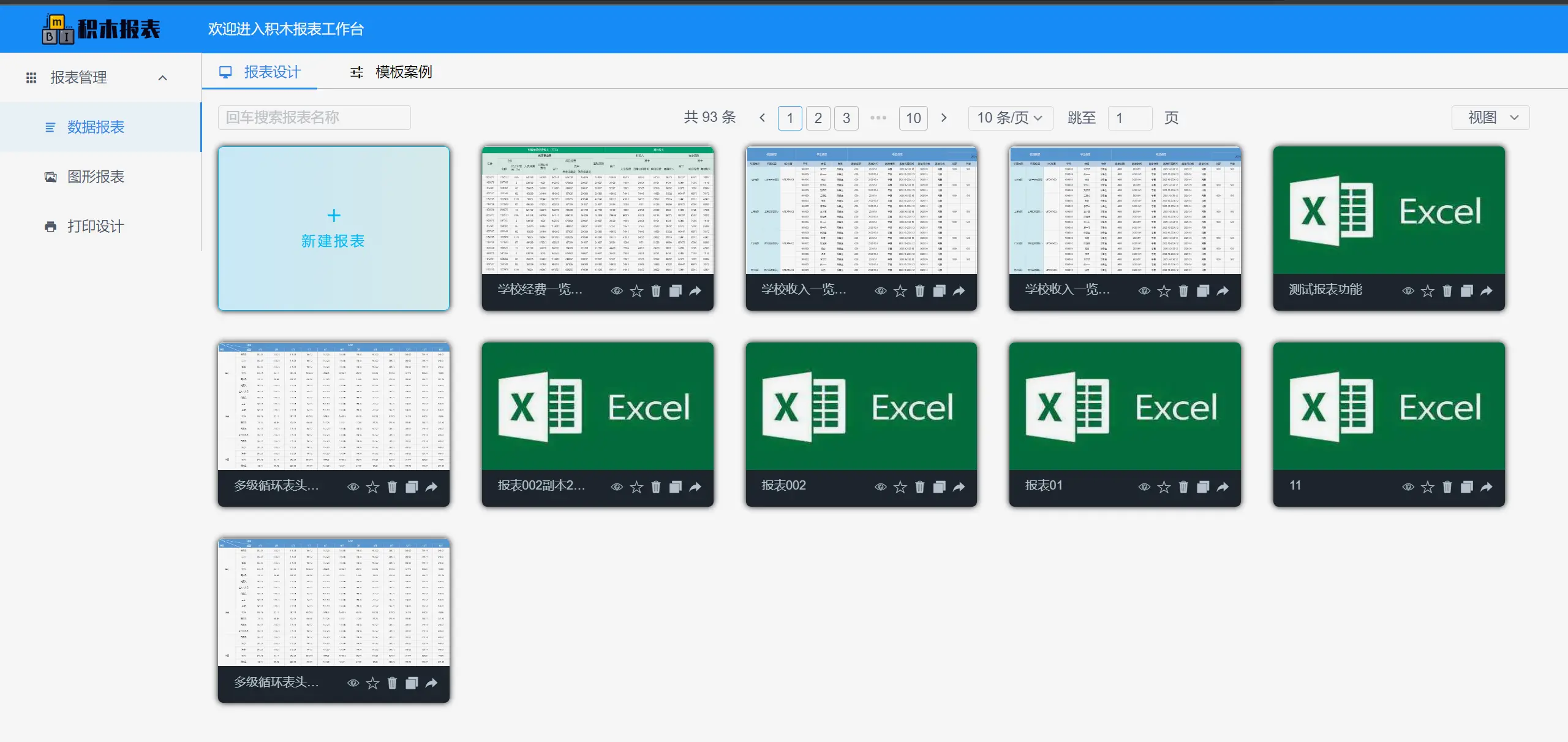
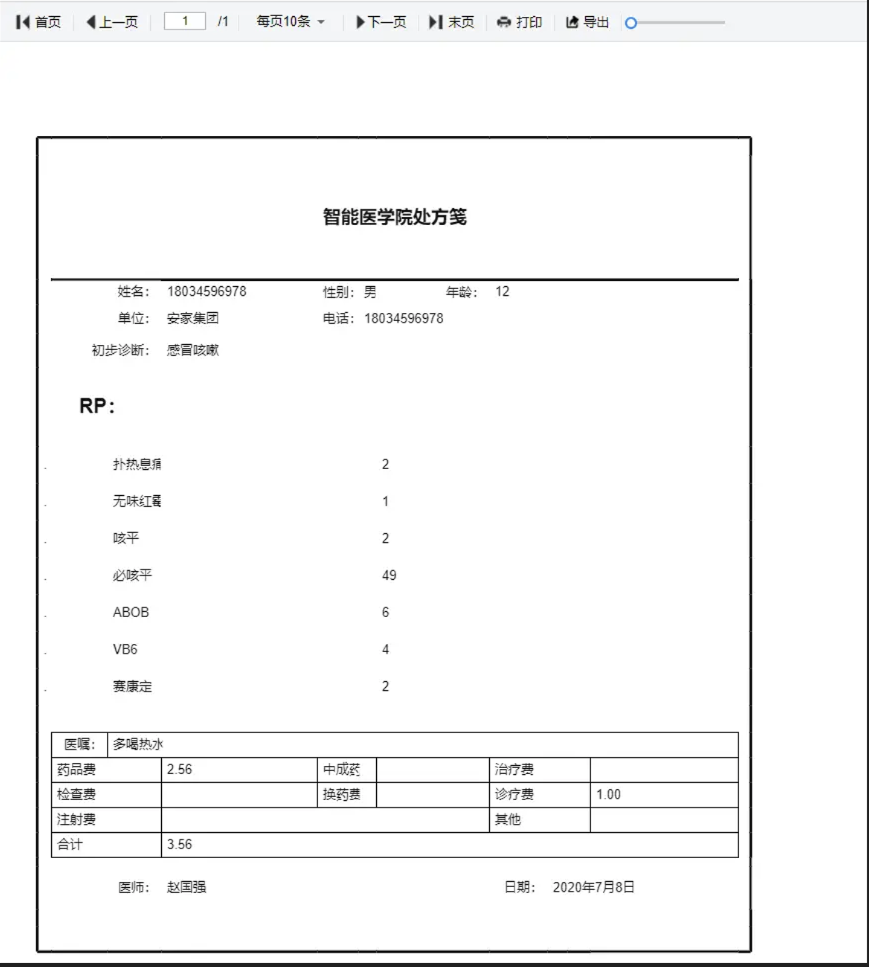
##### 报表设计器








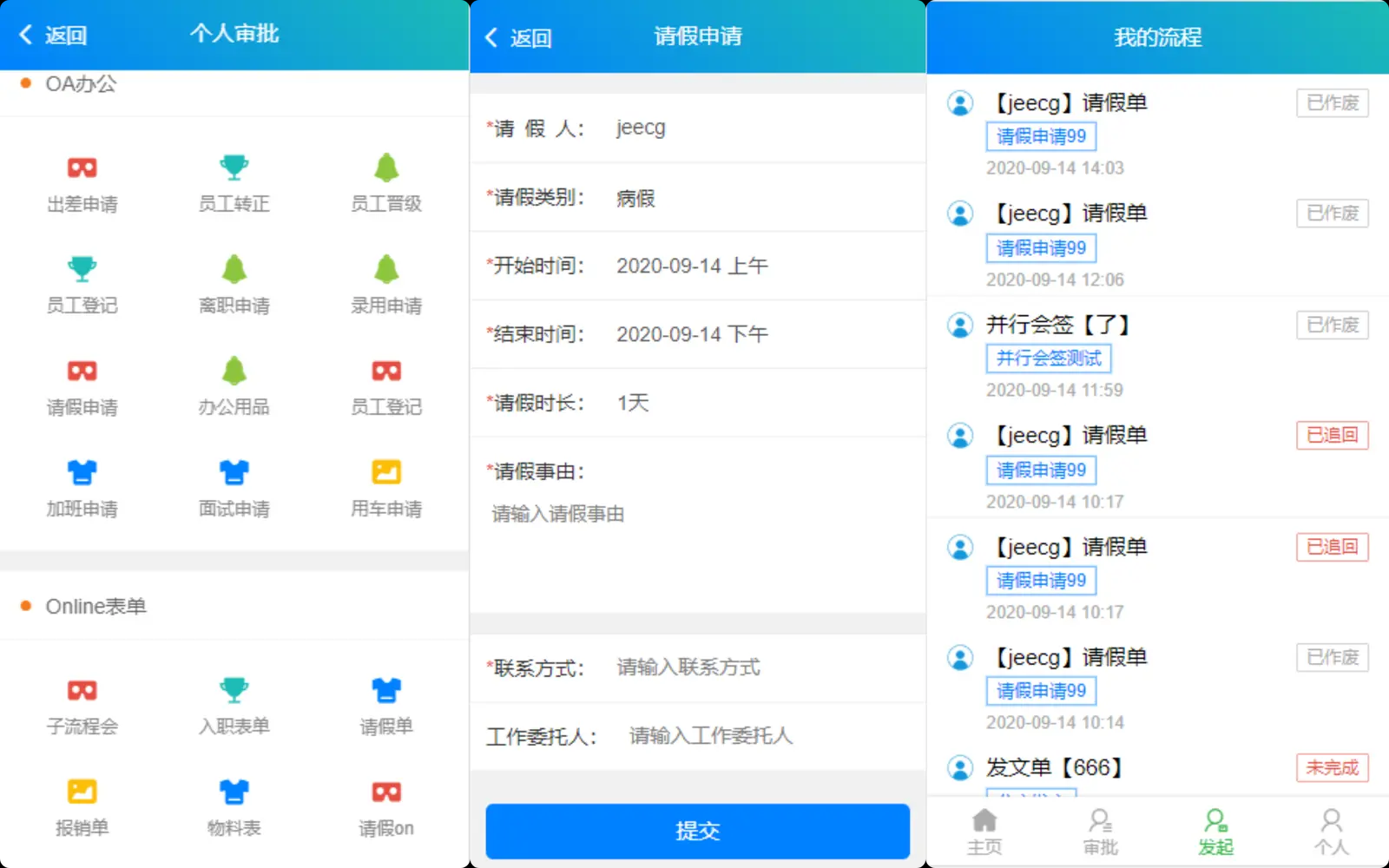
##### APP效果




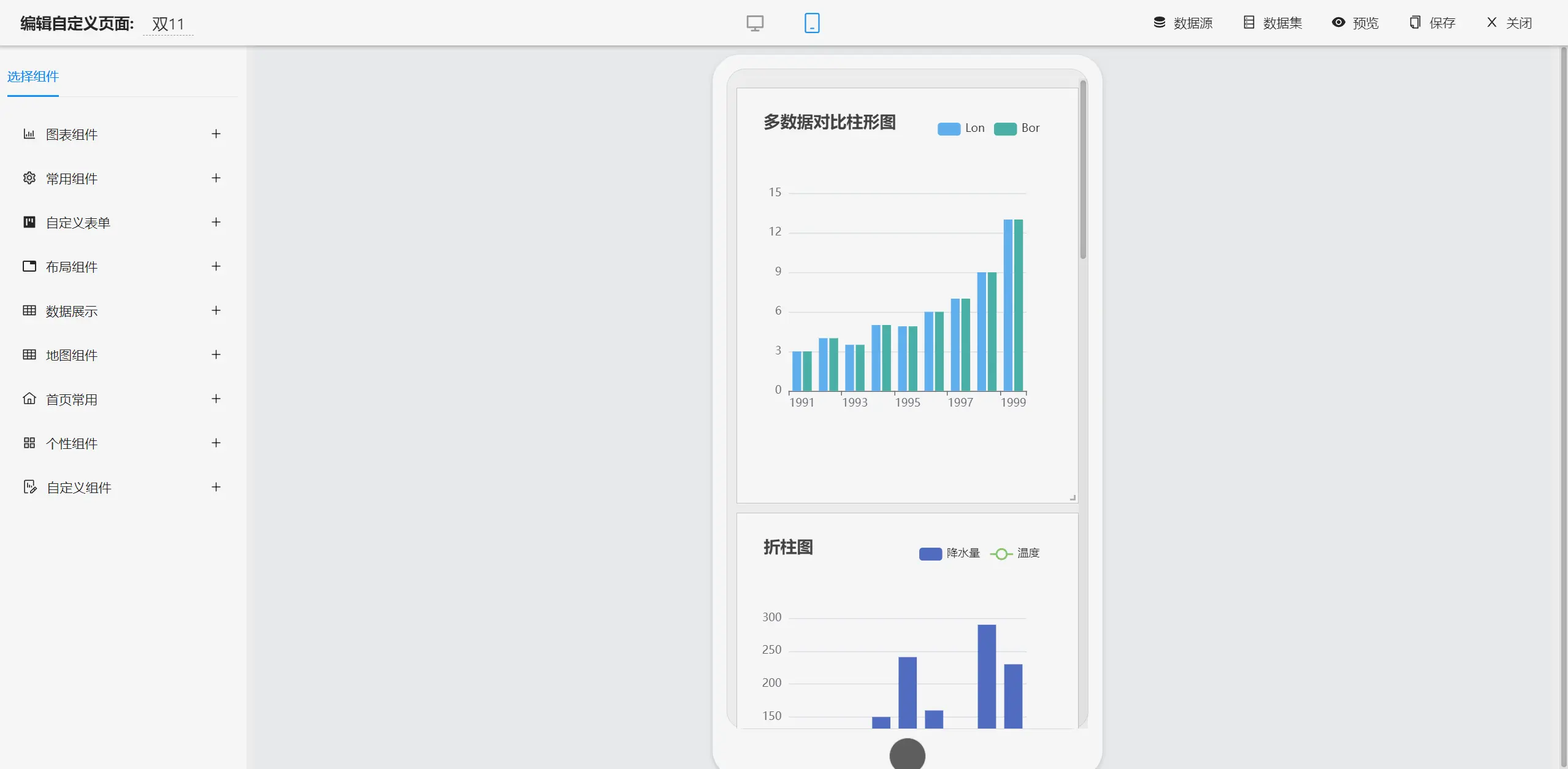
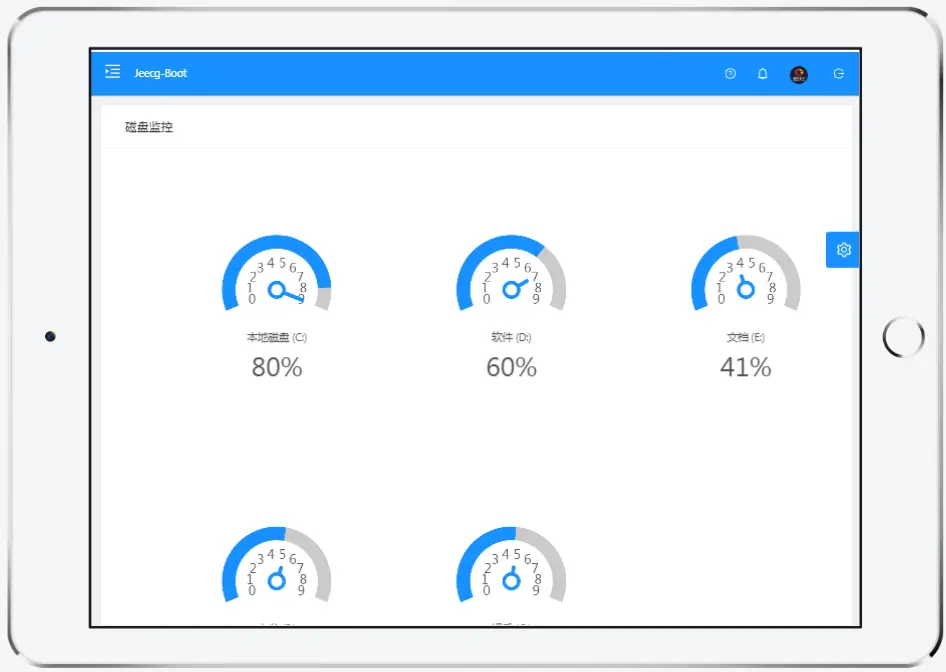
##### PAD端



##### 在线接口文档


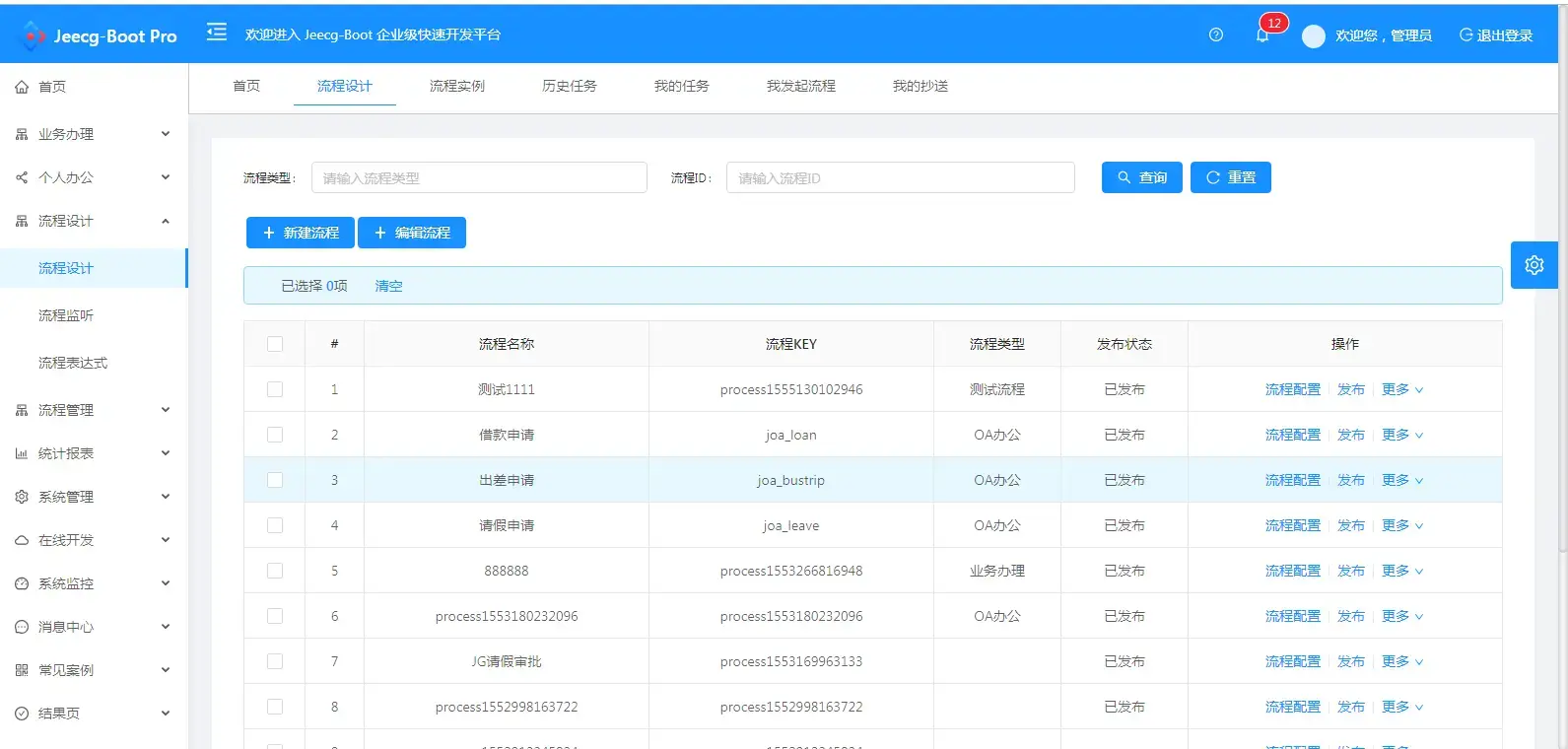
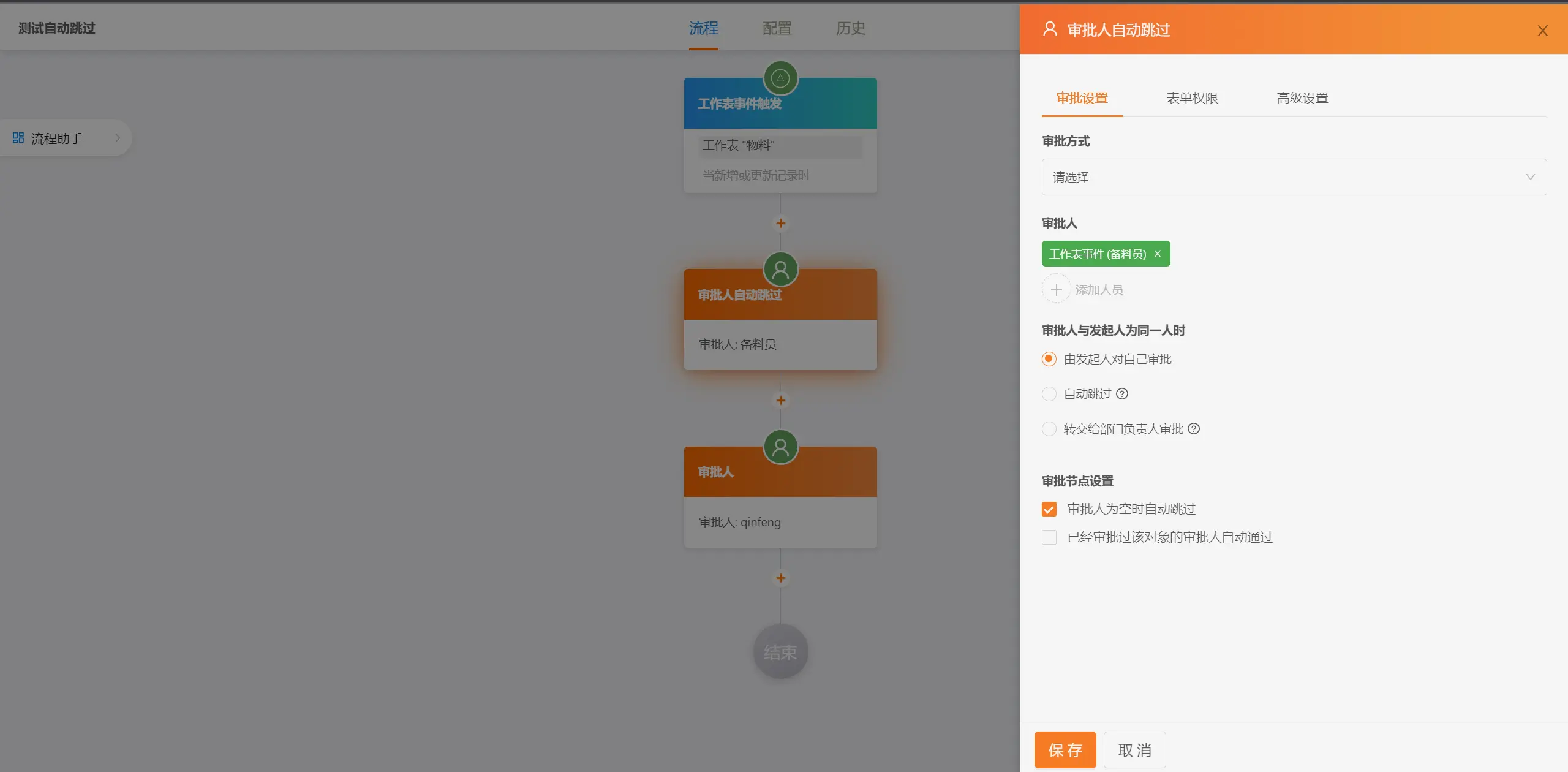
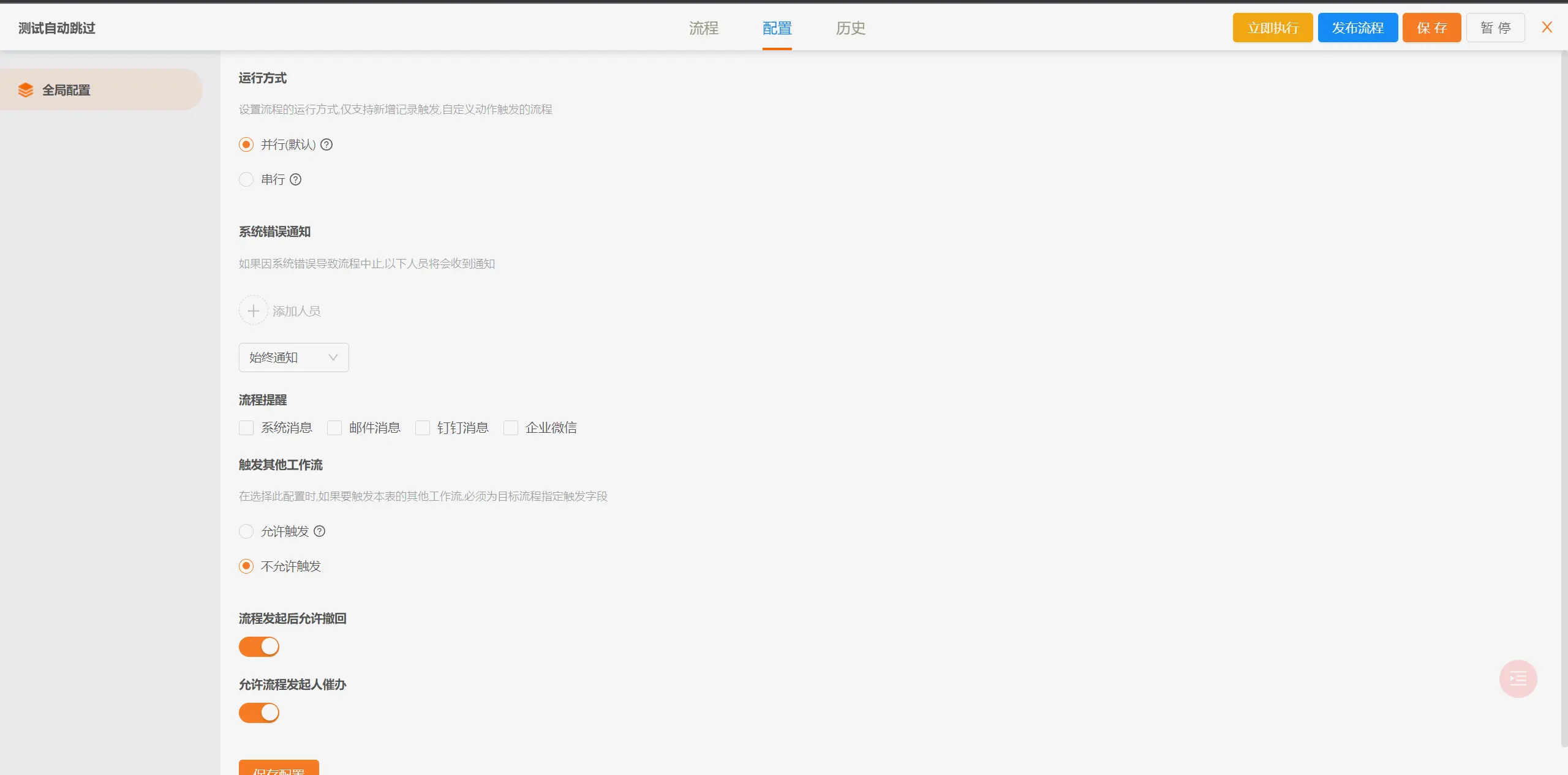
##### 流程设计器







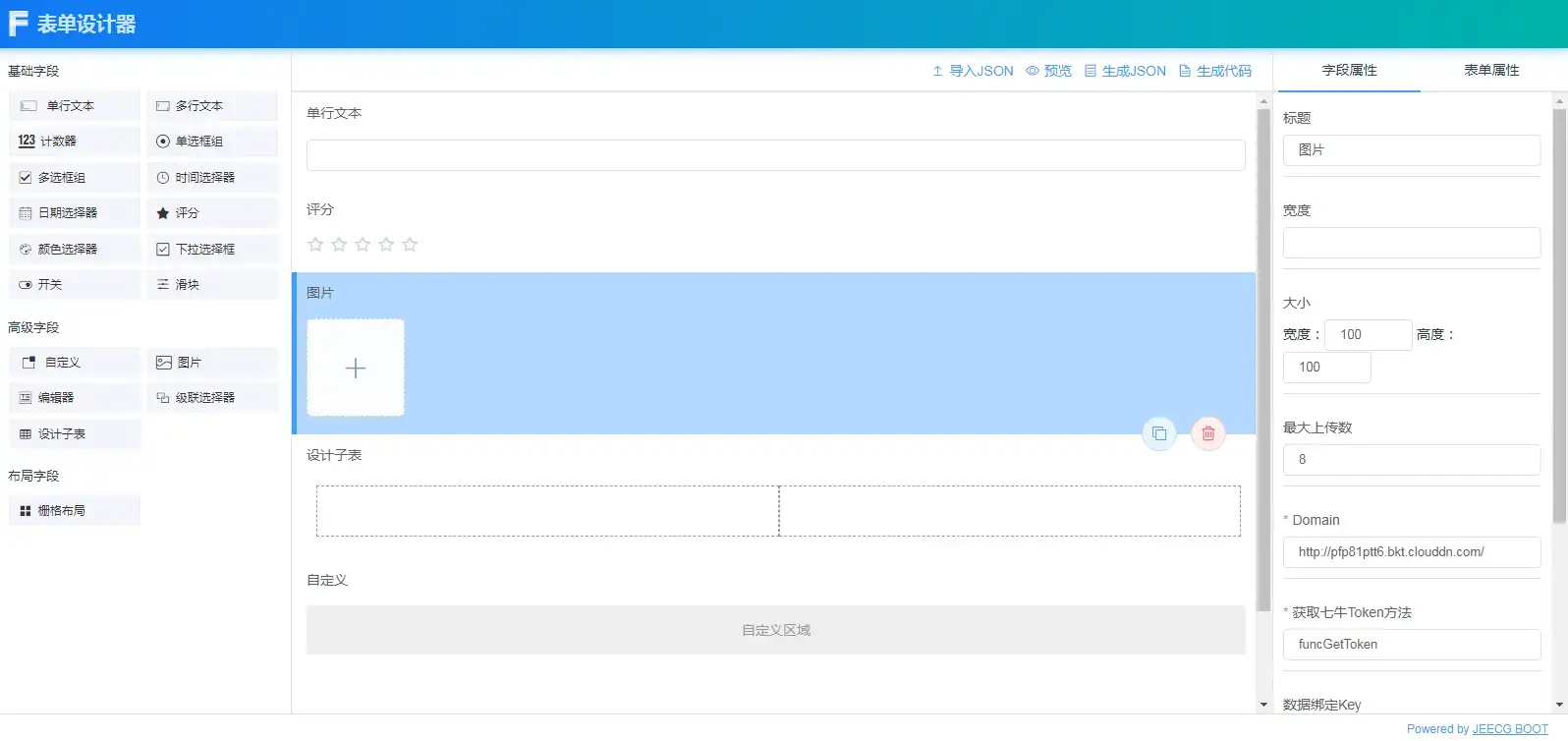
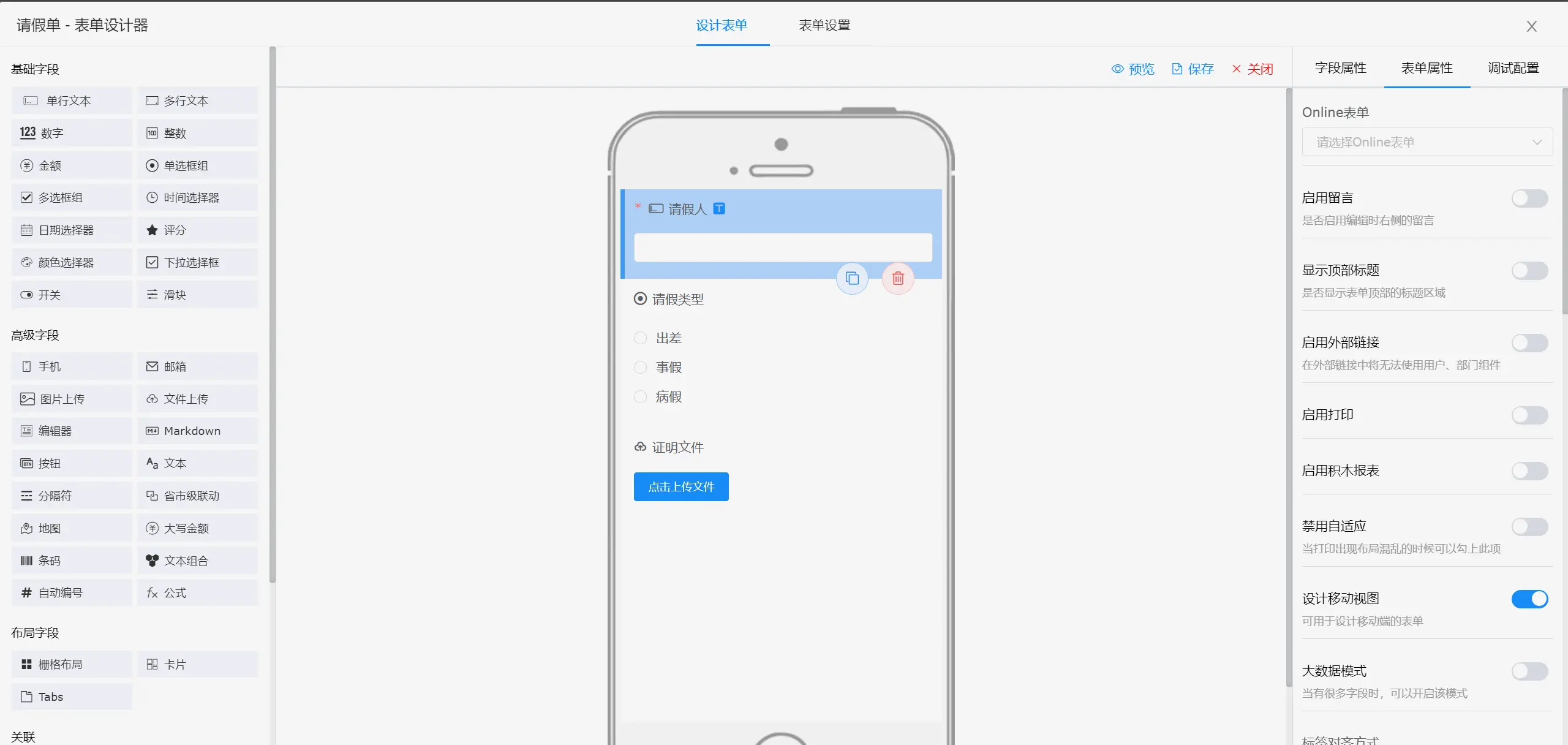
##### 表单设计器



##### 大屏设计器





欢迎吐槽,欢迎star~
页:
[1]