项目介绍JeecgUniapp 是JeecgBoot低代码平台的配套APP移动框架,项目采用 Uniapp、Vue3.0、Vite、 Wot-design-uni、TypeScript 等最新技术栈,包括二次封装组件、路由拦截、请求拦截等功能。实现了与 JeecgBoot 完美对接: 目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格、聊天、Online表单、仪表盘等功能,提供了丰富的组件!
当前版本:v3.0.0 | 2025-03-10
源码下载
前端技术栈- 前端 IDE 建议:Vscode、HBuilderX、Intellij IDEA
- 最新技术栈:Uniapp + Vue3.0 + Vite + TypeScript + Wot-design-uni + pinia + unocss
- 依赖管理: node(18+)、pnpm (7.3+)
新旧版本对比特性 | 旧版 | 新版 | | 技术栈 | Vue2,技术陈旧 | Vue3,现代化开发体验 | | UI 框架 | 未集成 | 集成wot-design-uni | | 编辑器 | 仅限 HbuilderX | 支持 VSCode、Intellij IDEA 等主流编辑器 | | 鸿蒙 | 不支持 | 支持鸿蒙系统 | | 构建工具 | Webpack | Vite,构建更快 | | Unocss 原子化 | 不支持 | 支持 Unocss 原子化 | | TypeScript 支持 | 不支持 | 支持 TS,提供类型提示 | | 基础组件封装 | 较少 | 封装丰富组件(用户、部门、分类字典树、自定义树、popup、popupDict、导航组件等) | | 代码片段快捷创建 | 无 | 支持 v3 快速创建页面片段 |
新版特点
- 一份代码多终端适配,小程序、H5、安卓、ios、鸿蒙Next
- 学习成本低、组件丰富、兼容性好、支持iframe嵌入
- 新版APP具备低代码能力,包括表单设计、仪表盘设计等
快速启动配置接口地址- 配置文件:env/.env.development
- // 变量必须以 VITE_ 为前缀才能暴露给外部读取
- NODE_ENV = 'development';
- // 是否去除console 和 debugger
- VITE_DELETE_CONSOLE = false;
- // 是否开启sourcemap
- VITE_SHOW_SOURCEMAP = true;
- // 后台接口全路径地址(必填)
- VITE_SERVER_BASEURL = 'http://localhost:8080/jeecg-boot';
启动项目执行命令安装依赖
运行启动命令,运行 H5
技术交流
入门必备本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
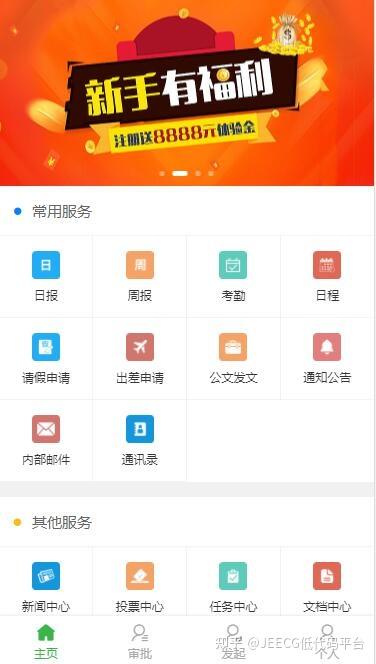
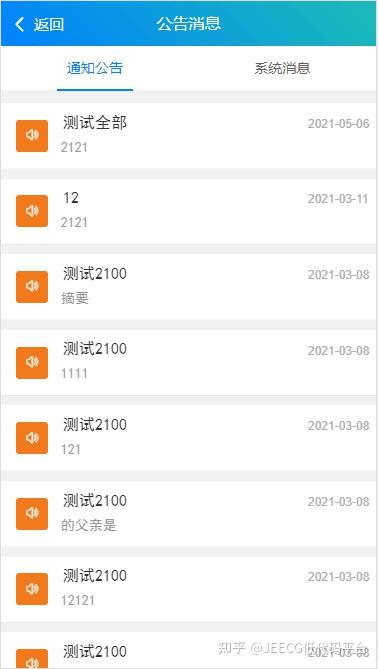
效果预览
    
功能模块
├─框架实现
│ ├─APP开发框架搭建
│ ├─登录对接
│ ├─TOKEN接口机制
│ ├─热更新\覆盖更新
├─基础功能
│ ├─菜单栏目
│ ├─登录页面
│ ├─移动首页
│ ├─个人信息设置
├─消息中心
│ ├─通讯录
│ ├─系统公告
│ ├─消息推送
│ ├─在线聊天
├─低代码功能
│ ├─Online表单(列表+表单渲染)
│ ├─仪表盘(移动展示)
├─示例代码
│ ├─调用摄像头扫码(扫码)
│ ├─获取地理位置(定位)
├─新增组件
│ ├─页面滚动
│ ├─日历
│ ├─时间选择
│ ├─下拉选择
│ ├─图片上传
├─。。。
| 